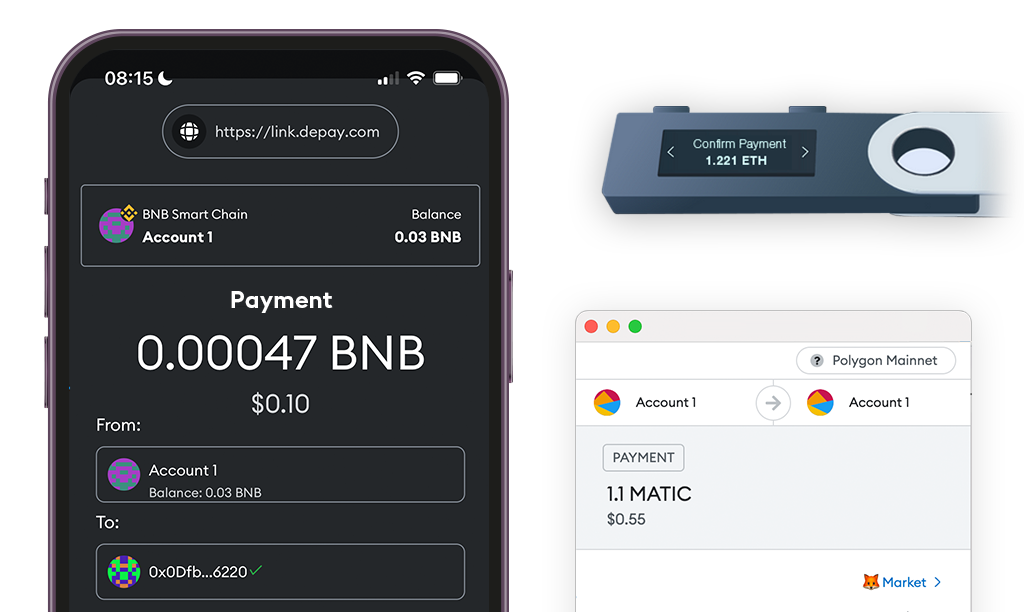
Payment Screen
Help users gain confidence in executing Web3 Crypto Payments by replacing cryptic confirmation screens with clear and intuitive payment interfaces.

Integrate
You can use DePay's verify-payment Typescript/JavaScript library to decode Web3 Crypto Payments:
- Yarn
- NPM
yarn add @depay/verify-paymnet
npm install @depay/verify-paymnet --save
After installation you can decode payments by passing the transaction calldata:
import { decodePayment } from '@depay/verify-payment'
const payment = decodePayment({
blockchain: 'ethereum',
address: '0xF491525C7655f362716335D526E57b387799d058',
transaction: '0x422feecb000000000000000000000000000000000000000000000000000000000000002000000000000000000000000000000000000000000000000000243cd890b58000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000027100000000000000000000000000000000000000000000000000000000000000000000000000000000000000000eeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee0000000000000000000000001c232f01118cb8b424793ae03f870aa7d0ac7f770000000000000000000000004ecaba5870353805a9f068101a40e0f32ed605c600000000000000000000000008b277154218ccf3380cae48d630da13462e395000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000001000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000001c000000000000000000000000000000000000000000000000000000000000002e00000000000000000000000000000000000000000000000000000000064f2fb0400000000000000000000000000000000000000000000000000000000000000e47ff36ab5000000000000000000000000000000000000000000000000000000000000271000000000000000000000000000000000000000000000000000000000000000800000000000000000000000005ec3153bacebb5e49136cf2d457f26f5df1b67800000000000000000000000000000000000000000000000000000000064f2fb030000000000000000000000000000000000000000000000000000000000000002000000000000000000000000e91d153e0b41518a2ce8dd3d7944fa863463a97d0000000000000000000000004ecaba5870353805a9f068101a40e0f32ed605c60000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000140000000000000000000000000000000000000000000000000000000000000000'
});
// payment = {
// amount: BigInt('10200000000000000'),
// token: '0xeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee',
// receiver: '0x08b277154218ccf3380cae48d630da13462e3950'
// }
And build clear and intuitive payment interfaces on top of the decoded payment data.